Photo sharing app (like Instagram) in 30 minutes using Bravo Studio and Xano
UPDATE — Since this article was written Bravo has added a custom login feature which simplifies authorising requests. You can read more about it here: https://docs.bravostudio.app/integrations/user-authentication/custom-authentication-beta
In this tutorial I am going to use Bravo Studio as a frontend an Xano as the backend (they happen to have a free photo-sharing app as a backend as a template).
This Xano backend provides authentication (without the Firebase setup) and allows you to upload images and comments. The authentication works by having a login form that returns an auth-token that Bravo propagates to other requests.
We have to change the stock functionality to make it work with the image upload in Bravo.
A) Setup Xano
1.Signup with Xano
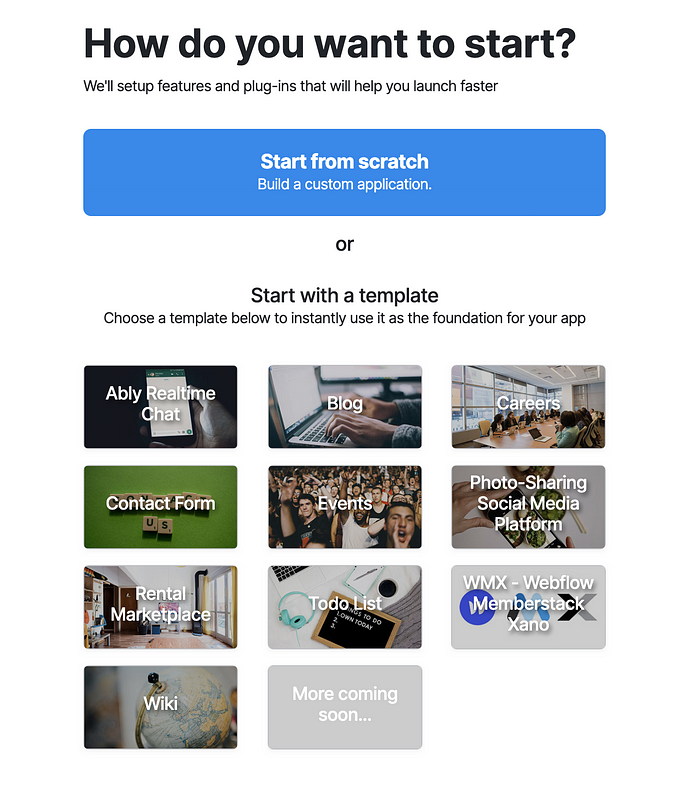
2.At how do you want to start — choose “Photo sharing social media platform”

B) Edit photo API to work with Bravo Image upload
1.Click on API on the left hand side
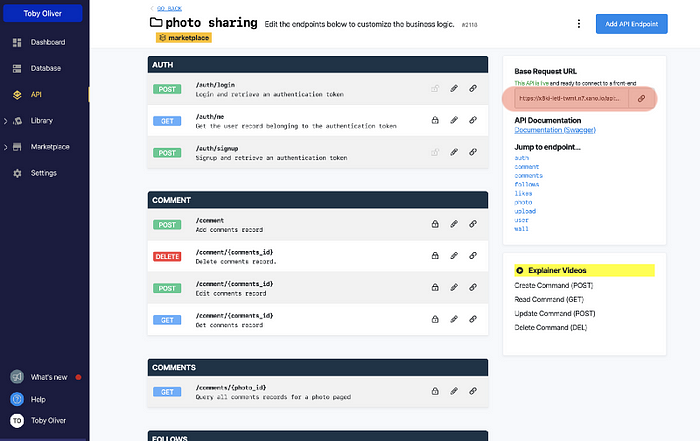
2.In photo sharing click on View 27 Endpoints to get this (record the Base Request URL highlighted in red below, you will need it later in the Bravo API Binding steps):

3.click on the /photo endpoint

4. In inputs click on image
- In right sidebar click on the toggle to make it hidden from the API
- Click on SAVE
5.Click on + next to inputs
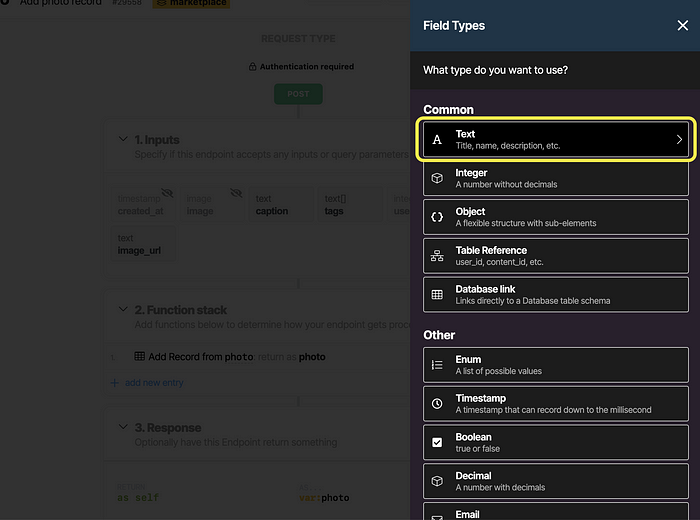
- Click on
Textto add text field

- Name the text field ‘image_url’

- Set required to ‘Yes’
- Click SAVE
6.Click on + next to function stack

- Click on
content upload

- Click on
create image metadata

- Highlight the
create image from fileblock and use the 4 arrows icon on the block to reorganize the blocks so this one is above theadd recordblock. - In
create image from fileblock changevalueto ‘image_url’ in the drop down list - Click SAVE
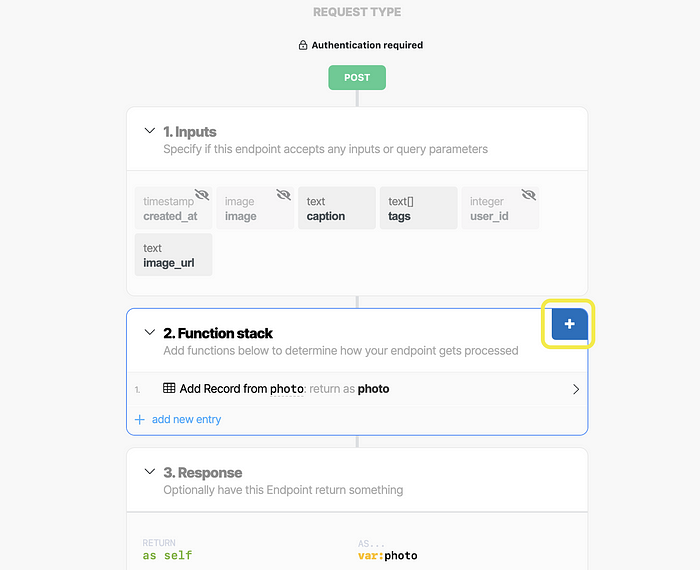
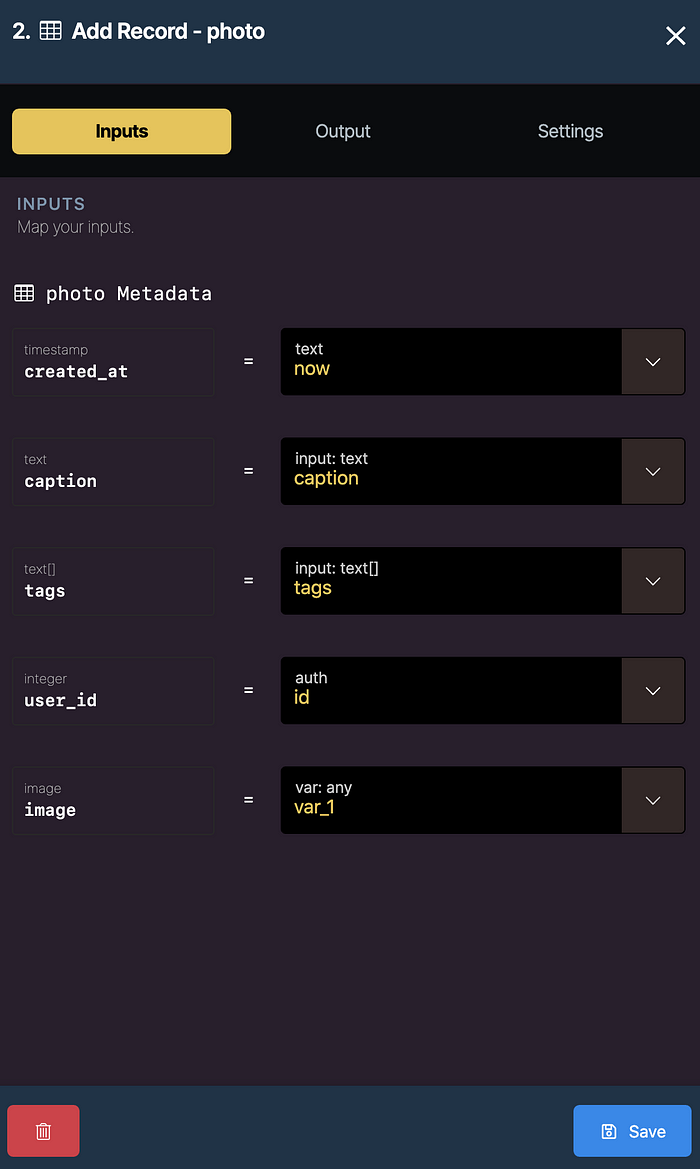
7.Click on Add record from photo block
- Set image to
Var_1from the dropdown the output from the create image block

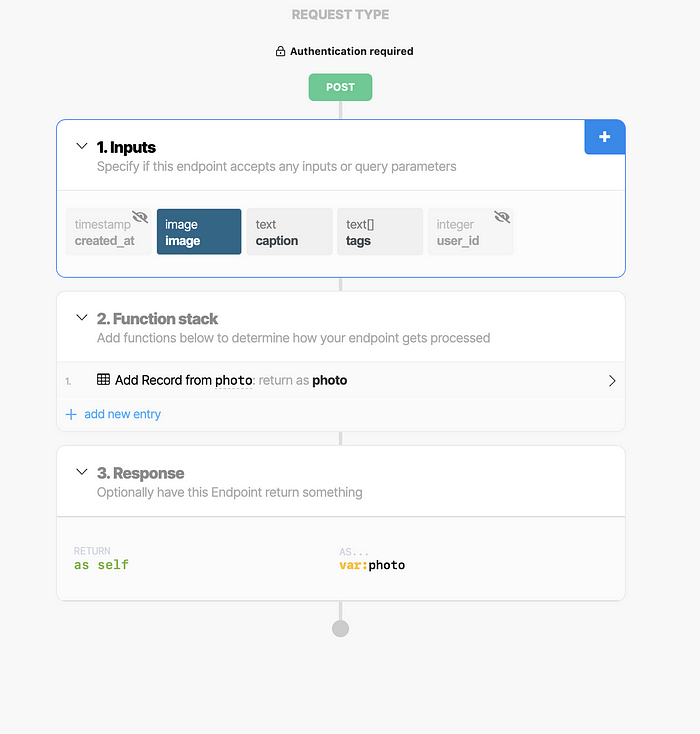
The photo API should now look like this:

Now we need to get an auth-token to help do the setup in Bravo.
8.Click the blue Run & Debug button (above). This will open the debug pane:

If you click on the cog in blue, it will bring up a list of users, just click on one and Xano will log that user in and give you an auth-token (starting ‘eyJ…’), You need to copy and paste this auth-token somewhere as we will need it in the Bravo API step.
C) Setup the Design in Bravo
- Signup for Bravo
- Click on
Import Figma File - Import this figma file — https://www.figma.com/file/OjR388TcU5ESIhngTEILVP/Foodgram-with-Xano?node-id=0%3A1
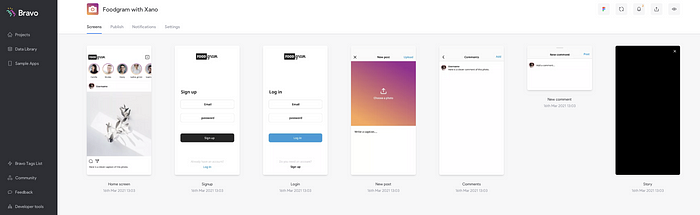
Your design should look like this in Bravo:

D) Setup the APIs in Bravo
We need to add all the api requests that we need from Xano in Bravo:
1.Click on Data Library in Bravo on the left hand side
2.Click on New Collection
3.Click on ‘Custom API’ and Name it Foodgram with Xano
4.Click on the + button next to Requests to add a new request for each of the following 6 requests (NB the <Base Request URL> comes from step (B)2 above.
- Signup
Name: Signup
Type: POST
Request URL: <Base Request URL>/auth/signup
Headers : None
Parameters:
Key = email, Value = test@test.com
Key = password, Value = passw0rdBody:
{
"email" : "${email}",
"name" : "${email}",
"handle" : "${email}",
"password" : "${password}"
}
Once you have setup the Signup Request, hit the blue send button for this request to add that user to Xano so we can setup the other requests.
- Login
Name: Login
Type: POST
Request URL: <Base Request URL>/auth/login
Headers : None
Parameters:
Key = email, Value = test@test.com
Key = password, Value = passw0rd
Body:
{
"email" : "${email}",
"password" : "${password}"
}Once you have inputted the above hit the blue send button for this request to get sample data to allow the received data to be setup for this request.

Make sure the .data.authToken field is ticked and then in the Selected Data tab change the field’s name to auth-token. We can reference this name as a variable in other requests to allow the request to pass authentication.
- Add photo
Name: Add photo
Type: POST
Request URL: <Base Request URL>/photo
Headers : Key = Authorization, Value = Bearer ${auth-token}
Parameters: None
Body:
{
"caption" : "${caption}",
"image_url" : "${image_url}",
"tags" : ""
}- Get all photos
For this step we will need the auth token form step (B) 8, to enable us to highlight the data we need.
Name: Get all photos
Type: GET
Request URL: <Base Request URL>/photo
Headers : Key = Authorization, Value = Bearer ${auth-token}
Parameters: Key = auth-token, Value = <Auth Token from step (B)8>
Body: NoneOnce you have inputted the above hit the blue send button for this request to get sample data to allow the received data to be setup for this request.
Make sure the following fields are ticked in the Received data pane , .data.items[], .data.items[].id, .data.items[].caption, .data.items[].image.url, .data.items[].user.handle. Then change the name of the .data.items[].id field to photo_id. (NB this name photo_id needs to be consistent, i.e. not photo-id throughout the queries as its is used by the app to reference the particular photo for comments etc),
- Add comment
Name: Add comment
Type: POST
Request URL: <Base Request URL>/comment
Headers : Key = Authorization, Value = Bearer ${auth-token}
Parameters:
Key = auth-token, Value = <Auth Token from step (B)8>
Key = comment, Value = Test Comment
Key = photo_id, Value = 1
Body:
{
"comment" : "${comment}",
"photo_id" : "${photo_id}"
}Once you have inputted the above hit the blue send button for this request to create a test comment to help with the comment setup.
- Get photo comments
Name: Get photo comments
Type: GET
Request URL: <Base Request URL>/comments/${photo_id}
Headers : Key = Authorization, Value = Bearer ${auth-token}
Parameters:
Key = auth-token, Value = <Auth Token from step (B)8>
Key = photo_id, Value = 1
Body: NoneOnce you have inputted the above hit the blue send button for this request to get sample data to allow the received data to be setup for this request.
Make sure the following fields are ticked in the Received data pane, .data.items[], .data.items[].id, .data.items[].comment , and .data.items[].user.handle .
Now all the APIs are now setup in Bravo and we just have to connect them to the design.
E) Bind the APIs to the design in Bravo
Now that we have the APIs in Bravo the last step is to connect them to the app design. Go into the Foodgram with Xano app so you can see all the screens.
1.Signup
Click on the Signup screen to edit the binding for this screen, choose the Foodgram with Xano collection and then the signup request
- In the
Select Visual Elementslist Click on theusernameelement and connect it toemailin the binding panel on the right hand side in theContent Destinationsection. This will bind the input field to this variable which will be used in the request. - Click on the
passwordelement and connect it to thepasswordin the binding panel on the right hand side - Change
Response Actions — on successtoGo to Page — Login. - Change Response Actions — on failure to
Show Alertwith the text ‘Signup Failed’
2.Login
Click on the Login screen to edit the binding for this screen, choose the Foodgram with Xano collection and then the login request
- In the
Select Visual Elementslist Click on theusernameelement and connect it toemailin the binding panel on the right hand side in theContent Destinationsection. This will bind the input field to this variable which will be used in the request. - Click on the
passwordelement and connect it to thepasswordin the binding panel on the right hand side - Change
Response Actions — on successtoGo to Page — Home Screen. - Change Response Actions — on failure to
Show Alertwith the text ‘Login Failed’
3.Home Screen
Click on the Homescreen to edit the binding for this screen, choose the Foodgram with Xano collection and then the Get all photos request
- In the
Select Visual Elementslist Click on thePost listelement and connect it toItemsin the binding panel on the right hand side. This will repeat this container element for all the items in the list, so we can bind the content for each item. - Click on
usernameelement and connect it toItems user handlein the content binding in the right hand panel. - Click on
**imageelement and connect it toItems image urlin the content binding. - Click on
**captionelement and connect it toItems captionin the content binding.
4.New Post screen
Click on the New Post screen to edit the binding for this screen, choose the Foodgram with Xano collection and then the Add Photo request
- In the
Select Visual Elementslist Click on the**image uploadelement and connect it toimage_urlfield in the binding panel on the right hand side in theContent Destinationsection. This will bind the input field to this variable which will be used in the request. - Click on the
**captionelement and connect it to thecaptionin the binding panel on the right hand side - Change
Response Actions — on successtoGo to Page — Home screen. - Change Response Actions — on failure to
Show Alertwith the text ‘Upload Failed’
5.Comments screen
Click on the Comments screen to edit the binding for this screen, choose the Foodgram with Xano collection and then the Get photo comments request
- In the
Select Visual Elementslist Click on theComment listelement and connect it toItemsin the binding panel on the right hand side. This will repeat this container element for all the items in the list, so we can bind the content for each item. - Click on
usernameelement and connect it toItems user handlein the content binding in the right hand panel. - Click on
**captionelement and connect it toItems commentin the content binding.
6.Click on the New Comment screen to edit the binding for this screen, choose the Foodgram with Xano collection and then the Add Comment request
- In the
Select Visual Elementslist Click on the**commentelement and connect it to thecommentfield in the binding panel on the right hand side in theContent Destinationsection. This will bind the input field to this variable which will be used in the request. - Change
Response Actions — on successtoGo to Page — Comments. - Change Response Actions — on failure to
Show Alertwith the text ‘Comment Failed’
Testing
You should now be able to test your app in Bravo Vision, signup and then login and add images and comment on them.
As you add content you can check it working by looking at the tables in Xano, or make request from the Run and debug panels for each request.
Have fun, and let us know if you get stuck.
Bravo Team
